React Native integration via SDK
Ramp Network ReactNative SDK is a library that allows you to easily integrate Ramp Network into your React Native app and communicate with it.
Overview
This guide describes how to add and use Ramp Network SDK to your React Native app.
Install the Package
At the root level of your project, install the package with pnpm or npm inside the terminal:
pnpm
pnpm add @ramp-network/react-native-sdk
npm
npm install --save @ramp-network/react-native-sdk
iOS integration
Please ensure that you are using the latest XCode version, since the SDK is written in Swift 5.5. As of this writing, this is Xcode 13.0.
The minimum iOS version is 11.0. Make sure to include this in the Podfile:
platform :ios, '11.0'
If your project doesn't have a Podfile, create it in the root directory of your project and paste the following code into it. Remember to change target name to the one you are using.
Add the following sources and the Ramp Network pod reference to proper target sections.
// Podfile
platform :ios, '11.0'
inhibit_all_warnings!
source 'https://github.com/CocoaPods/Specs.git'
target 'ReactNativeApp' do
use_frameworks!
pod 'Ramp', :git => 'https://github.com/RampNetwork/ramp-sdk-ios', :tag => '4.0.1'
end
Then, navigate inside the terminal into your project folder and run the pod install command to install Ramp Network SDK as a dependency.
In your terminal, you should see logs similar to the following:
$ pod install
Analyzing dependencies
Pre-downloading: `Ramp` from `https://github.com/RampNetwork/ramp-sdk-ios`, tag `v4.0.1`
Downloading dependencies
Installing Ramp (0.0.1)
Generating Pods project
Integrating client project
[!] Please close any current Xcode sessions and use `ExampleCocoapods.xcworkspace` for this project from now on.
Pod installation complete! There is 1 dependency from the Podfile and 1 total pods installed.
Android integration
To install Ramp Network Android SDK, add its repository in your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Please use minSdkVersion 21 in your build.gradle (Module:app)
android {
defaultConfig {
minSdkVersion 21
// ...
}
}
Initializing the SDK
Importing the SDK
All setup is done - let's start working on the integration. First, import the module:
import RampSdk from '@ramp-network/react-native-sdk';
Filling the configuration object with your data
In order to start the widget, you need to provide some basic configuration to the constructor of our SDK. Most of the parameters are optional. You can set options such as user wallet address, desired cryptocurrency and cryptocurrency amount, etc. A more detailed list of the available configuration parameters with examples can be found here. A basic example looks like this:
const ramp = new RampSdk({
hostAppName: 'Ramp Network RN Demo',
hostLogoUrl: 'https://assets.ramp.network/misc/test-logo.png',
deepLinkScheme: 'ramprndemo',
});
Returning from third-party apps in iOS
Some payment methods redirect users to an external app such as banking apps (Revolut, Monzo, etc.). To redirect the user back to your app after the payment, you can set a custom URL scheme for your app and then pass the scheme to deepLinkScheme configuration parameter of our SDK.
Implementing events
After getting the RampSDK object from the constructor we called in the example above, you can run its methods to subscribe to and unsubscribe from SDK events.
Available event types
-
WidgetEventTypes.PURCHASE_CREATEDis called when a purchase is created, and returns aPurchaseobject, containing all its parameters. All fields of are described in the documentation here. -
WidgetEventTypes.WIDGET_CLOSEis called when Ramp Network finishes the flow and can be closed, or user closed it manually.
Event subscription methods
-
on(type: TAllEvents['type'] | '*', callback: (event: TAllEvents) => any)Use this method to subscribe to events. You can pass event type to pick specific a one or pass
'*'to get all of them. On callback parameter handle the event.Example:
ramp.on(RampEventTypes.WIDGET_CLOSE, (event) => {
// react to the event here
}); -
unsubscribe(type: TAllEventsAllEvents['type'] | '*', callback: (event: TAllEvents) => any)Use this method to unsubscribe from events.
Example:
ramp.unsubscribe(RampEventTypes.WIDGET_CLOSE, yourCallback);
Starting the widget
Now that the SDK is configured, you just need to run the show() method to open the Ramp Network widget.
rampSdk.show();
Full example
import React from 'react';
import { StyleSheet, View, Button } from 'react-native';
import RampSdk, { RampEventTypes } from '@ramp-network/react-native-sdk';
export default function App() {
const ramp = new RampSdk({
url: 'https://app.demo.ramp.network',
hostAppName: 'React Native Example',
hostLogoUrl: 'https://assets.ramp.network/misc/test-logo.png',
useSendCryptoCallback: true,
enabledFlows: ['ONRAMP', 'OFFRAMP'],
defaultFlow: 'ONRAMP',
}).on(RampEventTypes.SEND_CRYPTO, (event) => {
// present the user with an UI overlaid on top of the widget for sending the crypto
ramp.onOfframpCryptoSent('0x0');
});
return (
<View style={styles.container}>
<Button title={`Run Ramp Network Widget`} onPress={() => ramp.show()} />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
Troubleshooting
Build failed (xCode >= 12.0) with the error below:
Undefined symbol: __swift_FORCE_LOAD_$_swiftWebKit
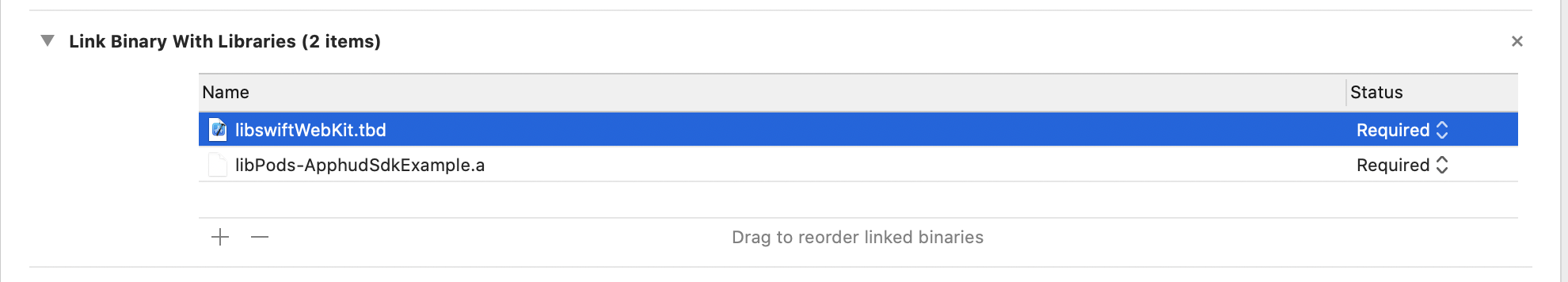
Go to the Build Phases tab and add libswiftWebKit.tbd in the Link Binary with Libraries section.